Top Web Developer
/How do you become a great web developer?
A question that we get often. Here’s our quick round up of the skills necessary to become a top web developer in Bangladesh (well anywhere, but we speak from the context of Bangladesh).
Foundation Coding Skills
As a professional web developer you will be learning many technologies and programming languages but some things are foundational. They are the absolute musts and you build everything off those. In other words you can never be a top web developer in Bangladesh or anywhere in the world without these coding skills:
HTML
The web is HTML. So you better be an expert of this. Simple.
Regardless of the platform, programming language, framework or library you use HTML is what you are going to work with on the user’s view (read interface, read front end) side.
HTML (HyperText Markup Language) is the standard markup language for creating websites, and HTML documents made with little sections that are marked by “tags”. Although there are close to a 100 official tags, you only need a few most of the time (here’s a great page that lists their top 10). Learn them and the rest you can just google whenever you are confused.
CSS
CSS or Cascading Style Sheets are the styling structure for all web pages. As such you can’t live without them. Every beautiful web page you see from Google to Facebook has CSS in the story. So you have to learn it. This is the 2nd area where you have to invest your energy well. The skills you learn on this investment will stay with you forever.
Great thing about CSS is that it saves you time. Things like CSS selector classes, can let you manage the style of multiple pages from just one place.
Just as HTML there’s a lot of CSS things to learn, but you can get away by learning the top ones and use Google for the rest of your web development career! Here’s a great list of must know CSS.
JavaScript
Javascript is a browser side computer language that makes web pages interactive. There are other languages that you’ll need for web application development, like PHP or C#, you’ll need to know them when you work on the back end but for front end Javascript is the only language that matters.
When you start learning a language like Javascript you start thinking like a programmer. This means that this is where you encounter algorithmic thinking, which is the bases for solving all the problems you will face as a programmer.
Tool Skills
Once you’ve mastered the foundational coding skill above learning the tools that you use is essential. The graphics here shows the most popular IDE (Integrated development environment) tools (source: Stack Overflow).
What you learn will depend very much on what code you are working on, so you don’t usually get much option there. But if you are learning on your own then you might use this to decide to pick up the tool that is most used. At the top of the list is Visual Studio. Makes sense as in the last couple of years, it is the tool that has made the most progress and is the most frequently updated. The number of extensions is growing and so is its community.
Code Versioning Skills
Code version control let’s you to track and maintain the code you work on. This is an absolute must skill for any web developer. Imagine a situation where you make a few small changes to your code and then the whole application stops working. It’s obvious that the changes you made has caused this and the fastest fix would be somehow to rollback to where you were. A version control system let’s you do just that. That is why it’s absolutely necessary.
Version control systems like GIT enable you to make mistakes without consequence. They are also necessary when you're cooperating with other web developers on the same code, they let you share code without worrying about breaking things.
Most popular versioning tools are GitHub, GitLab, MS Teams(TFS), Mercurial, etc. You should start with some flavor of Git as that has all the core concepts in place and it’s very likely you’ll end up working with a Git based system.
Graphic design Tools
In theory a web developer doesn’t really work on graphics - a designer does. But that’s just in theory. In reality you’ll find you have to dabble with graphics all the time. And if you don’t have some basic skills on graphics manipulation you’ll feel that you are getting stuck at every stage and waiting on someone to come and rescue you. Some popular tools for graphics include PhotoShop, Figma, Zeplin and Sketch know them a little bit at least by features and then try to learn at least one of them well.
Back-end and Databases Skills
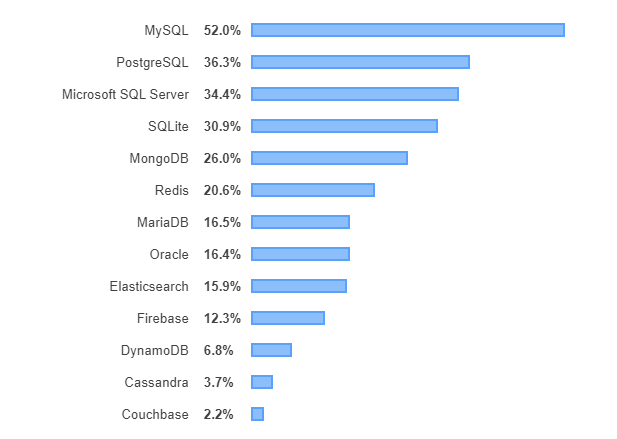
Once you have mastered the part of the web site that the user sees the front-end, you have to move to the servers side - the back-end. On the server side you have the code and also the data storage - Database. The technology choice is massive here and you have to pick one or two focus on. The following graphs show the most popular languages (both desktop and web) and the most popular database technologies from the stackoverflow study. Use this to get an idea about what you should focus on if you have a choice.
Libraries and frameworks
Now that you have become used to the core skills for a web developer it’s time to focus on specialized libraries and frameworks. These make your life easy by doing all the hard lifting. With these libraries you can quickly get the basic structure of a web application up and running and then focus on adding features. This is a huge area by itself so I won’t go into the details but give you another graph of the most popular libraries out there currently. Know that no one actually learns all the libraries, you’ll focus on one or maybe two that you become real master of. The rest will only be used if you absolutely need to for a project.
Deployment and Hosting Skills
Now that you have made an interactive stylish web site, using HTML, CSS and JavaScript with a server side technology you love and a great database to store your data but how do you make it available to everyone on the internet? You’ll need to deploy it on a server and host it. Web hosting let’s you to store your resources (HTML files, CSS file, JS files, images, database) on a server that has internet connectivity and is accessible to everyone with a browser and an internet connection.
There are thousands hosting providers out there, learn the name of some good ones. Compare them and know their features. The other things you’ll need to know is how to get a domain for your app, how to point that domain to your website.